

If you do not know the exact size needed consider resizing to an approximate size.

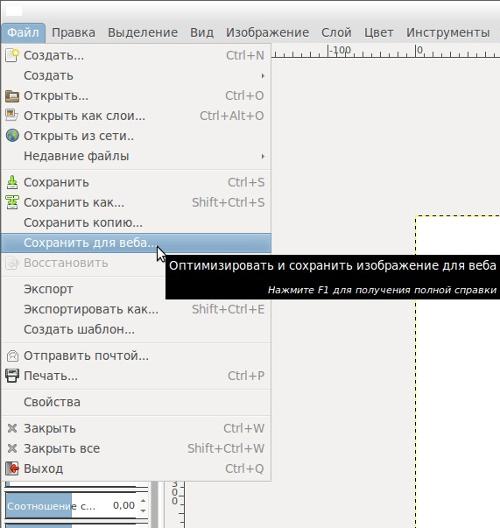
Ideally images are resized to conform with the overall design of your website. What size you use all depends on each individual image and how that image should appear on your website. You might be asking “what size should I save this as?" In the dialogue box that appears resize your image accordingly by changing the Image Size width and height. With your image open, go to Image > Scale Image from the main menu.Ģ. Images that are too large can take up too much real estate, add unnecessary download time, and make your website difficult to view.įollow these instructions to resize your images:ġ. One of the biggest issues with images on websites is that many website administrators do not resize their images before uploading. Continue to the bottom for a list of software suggestions. The general idea and procedures are the same across each software title. There are a number of other software titles that can achieve similar results. The guidelines aren’t restricted to but will be shaped around GIMP. Here is a tutorial that will help you create the most efficient images for your website:įor this tutorial we will be using GIMP to prepare and optimize our images. Images being too large, image files taking too long to load, or images not loading properly are all issues that can negatively effect your website user's experience. While this is beneficial and visually stimulating, having large amounts of unoptimized images can steer viewers away from a website.

Today our web browsing experience is largely populated by images and photos.


 0 kommentar(er)
0 kommentar(er)
